Pada kesempatan kali ini, kita akan mencoba membuat CRUD(Create, Read, Update, Delete) menggunakan framework codeigniter. Langsung saja kita mulai dengan langkah pertama ini, dengan membuat database dengan nama tutorial_rumah_coding dan sebuah table dengan nama siswa seperti yang terlihat dibawah ini:

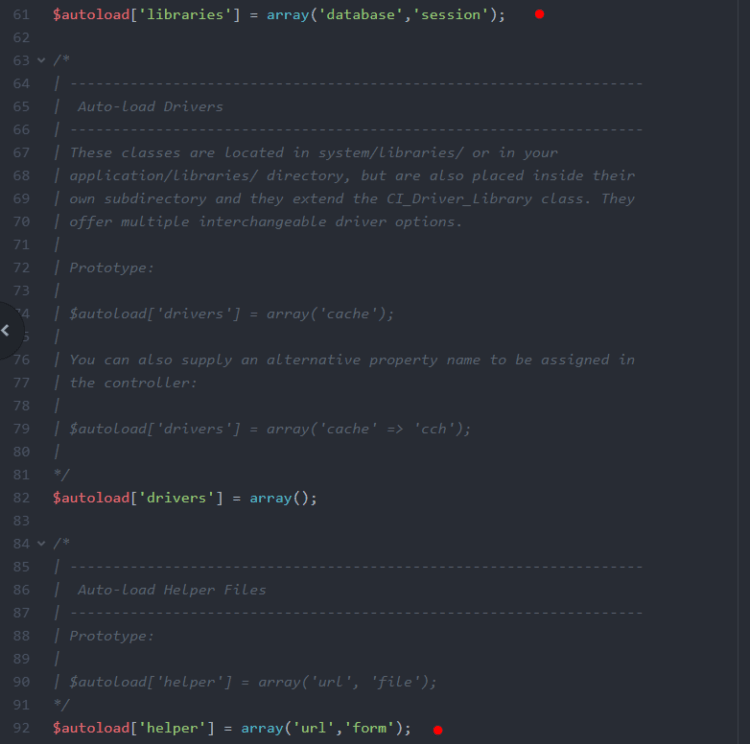
Selanjutnya lakukan pengaturan pada file autoload.php yang terdapat didalam folder application/config/ seperti berikut ini :

Setelah helper dan libraries yang kita butuhkan sudah diload, selanjutnya hubungkan database dengan project kita seperti berikut ini :

Tidak lupa juga untuk mengatur base_url yang terdapat didalam file config.php pada folder application/config/ :

Kemudian buat sebuah controllers dengan nama CrudSiswa.php dengan perintah sebagai berikut ini :
<?php
defined('BASEPATH') OR exit('No direct script access allowed');
class CrudSiswa extends CI_Controller {
public function __construct(){
parent ::__construct();
//load model
$this->load->model('CrudSiswaModel');
}
public function index()
{
$data = array(
'title' => 'Data Siswa',
'data_siswa' => $this->CrudSiswaModel->get_all(),
);
$this->load->view('datasiswa', $data);
}
public function tambah()
{
$data = array(
'title' => 'Tambah Data Siswa'
);
$this->load->view('tambahsiswa', $data);
}
public function simpan()
{
$data = array(
'id_siswa' => $this->input->post("id_siswa"),
'nama' => $this->input->post("nama"),
'email' => $this->input->post("email"),
'password' => $this->input->post("password"),
'telepon' => $this->input->post("telepon"),
'pelajaran' => $this->input->post("pelajaran")
);
$this->CrudSiswaModel->simpan($data);
$this->session->set_flashdata('notif', '<div class="alert alert-success alert-dismissible"> Success! data siswa berhasil disimpan didatabase.
</div>');
//redirect
redirect('CrudSiswa/');
}
public function edit($id_siswa)
{
$id_siswa = $this->uri->segment(3);
$data = array(
'title' => 'Edit Data Siswa',
'data_siswa' => $this->CrudSiswaModel->edit($id_siswa)
);
$this->load->view('editsiswa', $data);
}
public function update()
{
$id['id_siswa'] = $this->input->post("id_siswa");
$data = array(
'id_siswa' => $this->input->post("id_siswa"),
'nama' => $this->input->post("nama"),
'email' => $this->input->post("email"),
'password' => $this->input->post("password"),
'telepon' => $this->input->post("password"),
'pelajaran' => $this->input->post("pelajaran"),
);
$this->CrudSiswaModel->update($data, $id);
$this->session->set_flashdata('notif', '<div class="alert alert-success alert-dismissible"> Success! data berhasil diupdate didatabase.
</div>');
//redirect
redirect('CrudSiswa');
}
public function hapus($id_siswa)
{
$this->CrudSiswaModel->hapus($id_siswa);
//redirect
redirect('CrudSiswa');
}
}
Selanjutnya buat sebuah Model dengan nama CrudSiswaModel.php dengan perintah seperti berikut ini :
<?php
defined('BASEPATH') OR exit('No direct script access allowed');
class CrudSiswaModel extends CI_model{
public function get_all()
{
$query = $this->db->select("*")
->from('siswa')
->order_by('id_siswa', 'DESC')
->get();
return $query->result();
}
public function simpan($data)
{
$query = $this->db->insert("siswa", $data);
if($query){
return true;
}else{
return false;
}
}
public function edit($id_siswa)
{
$query = $this->db->where("id_siswa", $id_siswa)
->get("siswa");
if($query){
return $query->row();
}else{
return false;
}
}
public function update($data, $id_siswa)
{
$query = $this->db->update("siswa", $data, $id_siswa);
if($query){
return true;
}else{
return false;
}
}
public function hapus($id_siswa)
{
$this->db->where('id_siswa', $id_siswa);
$this->db->delete('siswa');
}
}
Langkah Terakhir Adalah membuat halaman/view untuk menampikan data siswa, halaman tambah data siswa dan halaman edit data siswa. Pertama kita membuat halaman data siswa dengan nama file datasiswa.php :
<!DOCTYPE html>
<html>
<head>
<title><?php echo $title ?></title>
<link rel="stylesheet" type="text/css" href="https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/4.1.1/css/bootstrap.min.css">
</head>
<body>
<div class="container" style="margin-top: 80px">
<?php echo $this->session->flashdata('notif') ?>
<a href="<?php echo base_url() ?>index.php/CrudSiswa/tambah/" class="btn btn-md btn-success">Tambah Buku</a>
<hr>
<!-- table -->
<div class="table-responsive">
<table id="table" class="table table-striped table-bordered table-hover">
<thead>
<tr>
<th>No.</th>
<th>Id Siswa</th>
<th>Nama</th>
<th>Email</th>
<th>Password</th>
<th>Telepon</th>
<th>Pelajaran</th>
<th>Aksi</th>
</tr>
</thead>
<tbody>
<?php
$no = 1;
foreach($data_siswa as $hasil){
?>
<tr>
<td><?php echo $no++ ?></td>
<td><?php echo $hasil->id_siswa ?></td>
<td><?php echo $hasil->nama ?></td>
<td><?php echo $hasil->email ?></td>
<td><?php echo $hasil->password ?></td>
<td><?php echo $hasil->telepon ?></td>
<td><?php echo $hasil->pelajaran ?></td>
<td>
<a href="<?php echo base_url() ?>index.php/CrudSiswa/edit/<?php echo $hasil->id_siswa ?>" class="btn btn-sm btn-success">Edit</a>
<a href="<?php echo base_url() ?>index.php/CrudSiswa/hapus/<?php echo $hasil->id_siswa ?>" class="btn btn-sm btn-danger">Hapus</a>
</td>
</tr>
<?php } ?>
</tbody>
</table>
</div>
</div>
<script type="text/javascript" src="https://code.jquery.com/jquery-3.3.1.min.js"></script>
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/4.1.1/js/bootstrap.min.js"></script>
</body>
</html>
Hasilnya akan terlihat seperti ini :

Buat lagi halaman tambah data dengan nama file tambahsiswa.php :
<!DOCTYPE html>
<html>
<head>
<title><?php echo $title ?></title>
<link rel="stylesheet" type="text/css" href="https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/4.1.1/css/bootstrap.min.css">
</head>
<body>
<div class="container" style="margin-top: 80px">
<div class="col-md-12">
<?php echo form_open('CrudSiswa/simpan') ?>
<div class="form-group">
<label for="text">No. Siswa</label>
<input type="text" name="no_siswa" class="form-control" placeholder="Masukkan No. Siswa">
</div>
<div class="form-group">
<label for="text">Nama</label>
<input type="text" name="nama" class="form-control" placeholder="Masukkan Nama">
</div>
<div class="form-group">
<label for="text">Email</label>
<input type="email" name="email" class="form-control" >
</div>
<div class="form-group">
<label for="text">Password</label>
<input type="password" name="password" class="form-control" >
</div>
<div class="form-group">
<label for="text">Telepon</label>
<input type="number" name="telepon" class="form-control" >
</div>
<div class="form-group">
<label for="text">Pelajaran</label>
<input type="text" name="pelajaran" class="form-control" >
</div>
<button type="submit" class="btn btn-md btn-success">Simpan</button>
<button type="reset" class="btn btn-md btn-warning">reset</button>
<?php echo form_close() ?>
</div>
</div>
<script type="text/javascript" src="https://code.jquery.com/jquery-3.3.1.min.js"></script>
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/4.1.1/js/bootstrap.min.js"></script>
</body>
</html>
Hasilnya akan terlihat seperti ini :

Kemudian langkah terakhir, kita membuat halaman edit dengan nama file editsiswa.php :
<!DOCTYPE html>
<html>
<head>
<title><?php echo $title ?></title>
<link rel="stylesheet" type="text/css" href="https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/4.1.1/css/bootstrap.min.css">
</head>
<body>
<div class="container" style="margin-top: 80px">
<div class="col-md-12">
<?php echo form_open('CrudSiswa/update') ?>
<div class="form-group">
<label for="text">Nama </label>
<input type="text" name="nama" value="<?php echo $data_siswa->nama ?>" class="form-control" placeholder="Nama Siswa">
<input type="hidden" value="<?php echo $data_siswa->id_siswa ?>" name="id_siswa">
</div>
<div class="form-group">
<label for="text">Email</label>
<input type="text" name="nama_buku" value="<?php echo $data_siswa->email ?>" class="form-control" placeholder="Masukkan Email">
</div>
<div class="form-group">
<label for="text">Password</label>
<input type="password" name="password" value="<?php echo $data_siswa->password ?>" class="form-control" placeholder="Masukkan Password">
</div>
<div class="form-group">
<label for="text">Telepon</label>
<input type="number" name="telepon" value="<?php echo $data_siswa->telepon ?>" class="form-control" placeholder="Masukkan Telepon">
</div>
<div class="form-group">
<label for="text">Pelajaran</label>
<input type="text" name="pelajaran" value="<?php echo $data_siswa->pelajaran ?>" class="form-control" placeholder="Masukkan Pelajaran">
</div>
<button type="submit" class="btn btn-md btn-success">Update</button>
<button type="reset" class="btn btn-md btn-warning">reset</button>
<?php echo form_close() ?>
</div>
</div>
<script type="text/javascript" src="https://code.jquery.com/jquery-3.3.1.min.js"></script>
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/4.1.1/js/bootstrap.min.js"></script>
</body>
</html>
Hasilnya akan terlihat seperti berikut ini :







0 Comments